Using Spinners in Android studio
Spinners are used to display a drop down menu. On touching the spinner it displays all the items in the menu. Spinner shows its initial selected item in the default state. A user can select any item from the drop down menu.
Following code shows a spinner. A string array can be used to give items which can be created in string resource file. Android>App>res>values>strings.xml. A string resource file is below.
<resources>
<string name="app_name">new check second</string>
<string-array name="fruits">
<item>Mango</item>
<item>Orange</item>
<item>Apple</item>
<item>Guava</item>
<item>Grapes</item>
</string-array>
</resources>The following code shows spinner in a constraint layout.
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:entries="@array/fruits"
android:layout_width="215dp"
android:layout_height="50dp"
android:layout_marginTop="73dp"
android:layout_marginBottom="608dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
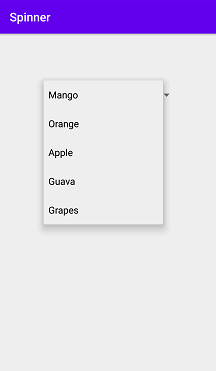
</androidx.constraintlayout.widget.ConstraintLayout>Output:

The following code shows the items of spinner functioning with java code. ArrayAdapter can be used for such purposes. A strings.xml file is created with an array of items in a string resource file. Android>App>res>values>strings.xml.
<resources>
<string name="app_name">Spinner</string>
<string-array name="fruits">
<item>Select</item>
<item>Mango</item>
<item>Orange</item>
<item>Apple</item>
<item>Guava</item>
<item>Grapes</item>
</string-array>
</resources>The following code shows spinner widget in constraint layout.
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="215dp"
android:layout_height="50dp"
android:layout_marginTop="250dp"
android:layout_marginBottom="608dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
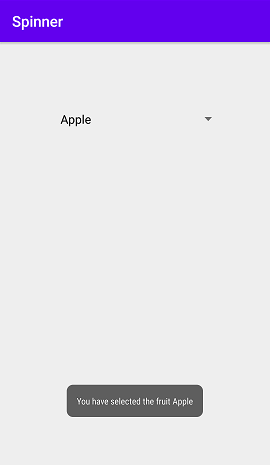
</androidx.constraintlayout.widget.ConstraintLayout>The items of the Spinner are placed using ArrayAdapter. The Java code shows a toast message on selection of different spinner items.
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity
implements AdapterView.OnItemSelectedListener {
Spinner spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner=(Spinner) findViewById(R.id.spinner);
ArrayAdapter adapter = ArrayAdapter.createFromResource(this,R.array.fruits,android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
TextView fruitName= (TextView) view;
spinner.setSelection(position);
switch (position){
case 0:
Toast.makeText(this,"Select from menu",Toast.LENGTH_SHORT).show();
break;
case 1:
Toast.makeText(this,"You have selected the fruit "+fruitName.getText(),Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(this,"You have selected the fruit "+fruitName.getText(),Toast.LENGTH_SHORT).show();
break;
case 3:
Toast.makeText(this,"You have selected the fruit "+fruitName.getText(),Toast.LENGTH_SHORT).show();
break;
case 4:
Toast.makeText(this,"You have selected the fruit "+fruitName.getText(),Toast.LENGTH_SHORT).show();
break;
case 5:
Toast.makeText(this,"You have selected the fruit "+fruitName.getText(),Toast.LENGTH_SHORT).show();
break;
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}Output: