AppBarLayout: Android Studio
AppBarLayout is used with scroll view to give gesture features. It is used with coordinator layout. The following code shows AppBarLayout with collapsing tool bar layout and a nested scroll view.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<com.google.android.material.appbar.CollapsingToolbarLayout
app:toolbarId="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|snap|enterAlwaysCollapsed"
app:contentScrim="@android:color/holo_blue_dark"
app:title="This is collapsing bar">
<ImageView
android:id="@+id/app_bar_image"
android:layout_width="match_parent"
android:layout_height="260dp"
android:src="@drawable/ic_launcher_background"
android:scaleType="centerCrop" />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent">
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/my_string"
android:textSize="18sp"
android:lineSpacingExtra="6sp"
android:padding="16dp"/>
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
In the nested scroll view a text view can be given with a string resource. It is given in strings.xml. ‘strings.xml’ is in app>res>values>strings.xml.
strings.xml
<resources>
<string name="app_name">AppBarLayout</string>
<string name="my_string">
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
App Bar Layout App Bar Layout App Bar Layout App Bar Layout App Bar Layout
</string>
</resources>
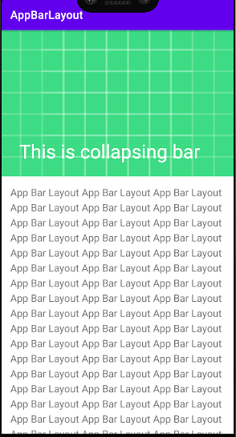
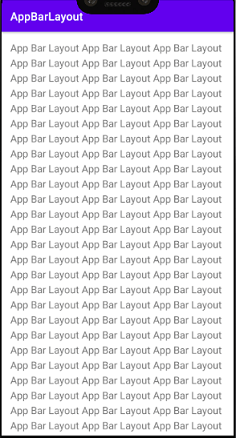
Output:

AppBarLayout

AppBarLayout collapsing after scroll