Bottom Navigation View : Android Studio
Bottom navigation view is used to help users to navigate to different section of the application. As the name it is placed at the bottom. To implement this view com.google.android.material:material:1.3.0-alpha03 should be implemented in the dependencies of build.gradle(:app).
First an ‘Android Resource File’ should be created by right clicking on the Android app res folder>new> Android Resource File>Resource type>Menu. The following code shows resource file in the name bottom_navigation_menu.xml. Here four menu iems with icons of’Bike’,’Car’,’Bus’,’Railway’ is created. Icon is made with vector asset in drawable folder of res in Android app.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/bike"
android:title="Bike"
android:icon="@drawable/ic_bike"/>
<item android:id="@+id/car"
android:title="Car"
android:icon="@drawable/ic_car"/>
<item android:id="@+id/bus"
android:title="Bus"
android:icon="@drawable/ic_bus"/>
<item android:id="@+id/railway"
android:title="Railway"
android:icon="@drawable/ic_railway"/>
</menu>The following code shows bottom navigation view.
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_nav_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:menu="@menu/bottom_navigation_menu"
app:backgroundTint="@android:color/holo_blue_light"/>
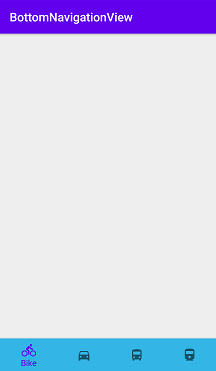
</androidx.coordinatorlayout.widget.CoordinatorLayout>Output: