Floating Action Button: Android Studio
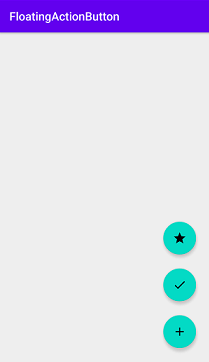
Floating action buttons are the buttons which appear floating. These buttons can be used for primary actions set for the users. In order to implement floating action button ‘com.google.android.material:material:1.3.0-alpha02’ should be implemented in the dependencies of build.gradle(Module:app). The following code shows three different floating action button.
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="24dp"
android:layout_marginRight="24dp"
android:layout_marginBottom="24dp"
android:clickable="true"
android:tint="@android:color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/ic_add" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="24dp"
android:layout_marginRight="24dp"
android:layout_marginBottom="24dp"
android:clickable="true"
android:tint="@android:color/black"
app:layout_constraintBottom_toTopOf="@+id/floatingActionButton1"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/ic_check" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="24dp"
android:layout_marginRight="24dp"
android:layout_marginBottom="24dp"
android:clickable="true"
android:tint="@android:color/black"
app:layout_constraintBottom_toTopOf="@+id/floatingActionButton2"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/ic_grade" />
</androidx.constraintlayout.widget.ConstraintLayout>
Output:

In floating action buttons icon can be placed on it through drawable vector assets. Vector Asset can be accessed through right clicking on drawable>new>Vector Asset.Background color of the vector asset can be changed through android:tint.