RecyclerView: Android Studio
RecyclerView can be used for the display of list view and grid views. RecyclerView recycles the items when scrolling. This improves the performance and app’s responsiveness.
The following code shows activity_main.xml containing RecyclerView widget.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/Recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>The following code shows various items and their description for RecyclerView in strings.xml.
<resources>
<string name="app_name">RecyclerView</string>
<string-array name="Recycler_view_items">
<item>Item1</item>
<item>Item2</item>
<item>Item3</item>
<item>Item4</item>
<item>Item5</item>
<item>Item6</item>
<item>Item7</item>
<item>Item8</item>
<item>Item9</item>
<item>Item10</item>
<item>Item11</item>
<item>Item12</item>
<item>Item13</item>
<item>Item14</item>
<item>Item15</item>
</string-array>
<string-array name="Item_description">
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
<item>Here will be description</item>
</string-array>
</resources>The following code shows a layout for the RecyclerView in .xml. It has a card layout containing an image view and text views.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/RecyclerViewImages"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@mipmap/ic_launcher" />
<TextView
android:id="@+id/TitleText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:layout_marginLeft="25dp"
android:text="Item"
android:textSize="20sp"
app:layout_constraintStart_toEndOf="@+id/RecyclerViewImages"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/Description_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Item Description"
android:textSize="15sp"
app:layout_constraintStart_toStartOf="@+id/TitleText"
app:layout_constraintTop_toBottomOf="@+id/TitleText" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>The following code shows a Java class for RecyclerView adapter.
package com.example.recyclerview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
public class RecyclerView_adapter extends RecyclerView.Adapter<RecyclerView_adapter.MyViewHolder> {
String item_name[], description[];
int images[];
Context context;
public RecyclerView_adapter(Context ctx, String first_string[], String second_string[], int img[]){
context = ctx;
item_name= first_string;
description = second_string;
images = img;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
LayoutInflater inflater = LayoutInflater.from(context);
View view = inflater.inflate(R.layout.recycler_view_card_layout,parent,false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
holder.RecyclerView_title.setText(item_name[position]);
holder.RecyclerView_description.setText(description[position]);
holder.RecyclerView_Image.setImageResource(images[position]);
}
@Override
public int getItemCount() {
return item_name.length;
}
public class MyViewHolder extends RecyclerView.ViewHolder{
TextView RecyclerView_title, RecyclerView_description;
ImageView RecyclerView_Image;
public MyViewHolder(@NonNull View itemView){
super(itemView);
RecyclerView_title = itemView.findViewById(R.id.TitleText);
RecyclerView_description = itemView.findViewById(R.id.Description_text);
RecyclerView_Image = itemView.findViewById(R.id.RecyclerViewImages);
}
}
}
The following code shows MainActivity.java.
package com.example.recyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
String first_string[],second_string[];
int img []={R.drawable.ic_baseline_sports_24, R.drawable.ic_baseline_downhill_skiing_24, R.drawable.ic_baseline_sports_baseball_24,
R.drawable.ic_baseline_sports_basketball_24,R.drawable.ic_baseline_sports_cricket_24,R.drawable.ic_baseline_sports_football_24,
R.drawable.ic_baseline_sports_golf_24,R.drawable.ic_baseline_sports_handball_24,R.drawable.ic_baseline_sports_hockey_24,
R.drawable.ic_baseline_sports_kabaddi_24,R.drawable.ic_baseline_sports_motorsports_24,R.drawable.ic_baseline_sports_rugby_24,
R.drawable.ic_baseline_sports_soccer_24,R.drawable.ic_baseline_sports_tennis_24,R.drawable.ic_baseline_sports_volleyball_24};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.Recycler_view);
first_string = getResources().getStringArray(R.array.Recycler_view_items);
second_string = getResources().getStringArray(R.array.Item_description);
RecyclerView_adapter RecyclerView_adapter = new RecyclerView_adapter(this, first_string,second_string,img);
recyclerView.setAdapter(RecyclerView_adapter);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
}
}
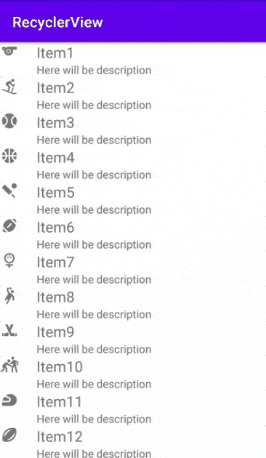
Output: