TabLayout: Android Studio
TabLayout displays tabs in a horizontal layout. Here a TabLayout is created with ViewPager2 and fragments. The following code shows the activity_main.xml containing a TabLayout and ViewPager2 widget.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tabBar"/>
</androidx.constraintlayout.widget.ConstraintLayout>
Blank fragments are created in java folder from com.example.tablayout>New>Fragment>Fragment(Blank). The following code shows fragment_tab1.xml.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Tab1Fragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
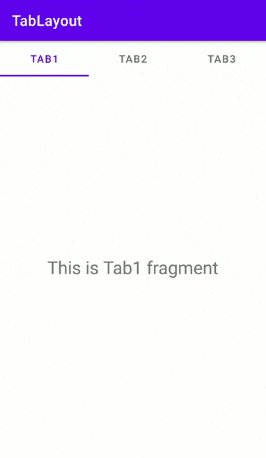
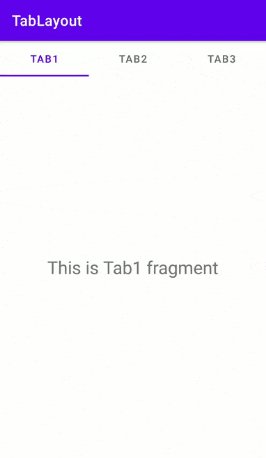
android:text="This is Tab1 fragment"
android:textSize="24sp"/>
</FrameLayout>The following code shows fragment_tab2.xml.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Tab2Fragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
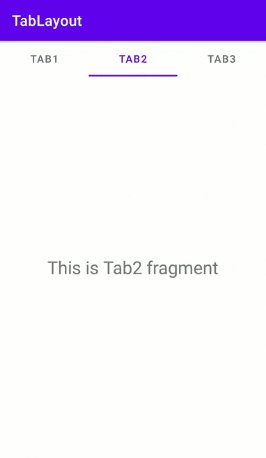
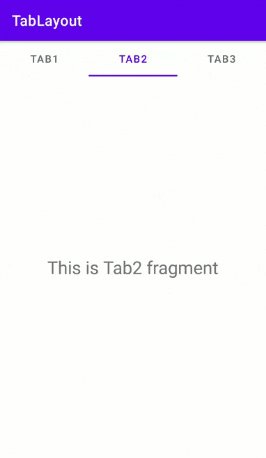
android:text="This is Tab2 fragment"
android:textSize="24sp"/>
</FrameLayout>The following code shows fragment_tab3.xml.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Tab3Fragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="This is Tab3 fragment"
android:textSize="24sp" />
</FrameLayout>
The following code shows PagerAdapter.java, a JAVA class created in java folder from com.example.tablayout>New>Java Class.
package com.example.tablayout;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentActivity;
import androidx.viewpager2.adapter.FragmentStateAdapter;
public class PagerAdapter extends FragmentStateAdapter {
public PagerAdapter(@NonNull FragmentActivity fragmentActivity) {
super(fragmentActivity);
}
@NonNull
@Override
public Fragment createFragment(int position) {
switch (position){
case 0:
return new Tab1Fragment();
case 1:
return new Tab2Fragment();
case 2:
return new Tab3Fragment();
default:
return null;
}
}
@Override
public int getItemCount() {
return 3;
}
}
The following code shows MainActivity.java.
package com.example.tablayout;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
import com.google.android.material.tabs.TabLayoutMediator;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager2 viewPager2 = findViewById(R.id.viewPager);
viewPager2.setAdapter(new PagerAdapter(this));
TabLayout tabLayout = findViewById(R.id.tabBar);
TabLayoutMediator tabLayoutMediator = new TabLayoutMediator(tabLayout, viewPager2,
new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
switch (position){
case 0: {
tab.setText("Tab1");
break;
}
case 1: {
tab.setText("Tab2");
break;
}
case 2: {
tab.setText("Tab3");
break;
}
}
}
});
tabLayoutMediator.attach();
}
}
Output: